
Kompetensi Dasar :
3.6 Menerapkan format formulir pada halaman web
4.6 Membuat kode html untuk menampilkan formulir pada halaman web
Materi Pokok :
1. Konsep formulir dalam HTML.
2. Penggunaan tag form pada HTML.
3. Membuat program tampilan formulir dalam halaman web.
Konsep Formulir Dalam HTMl
Pengertian Form
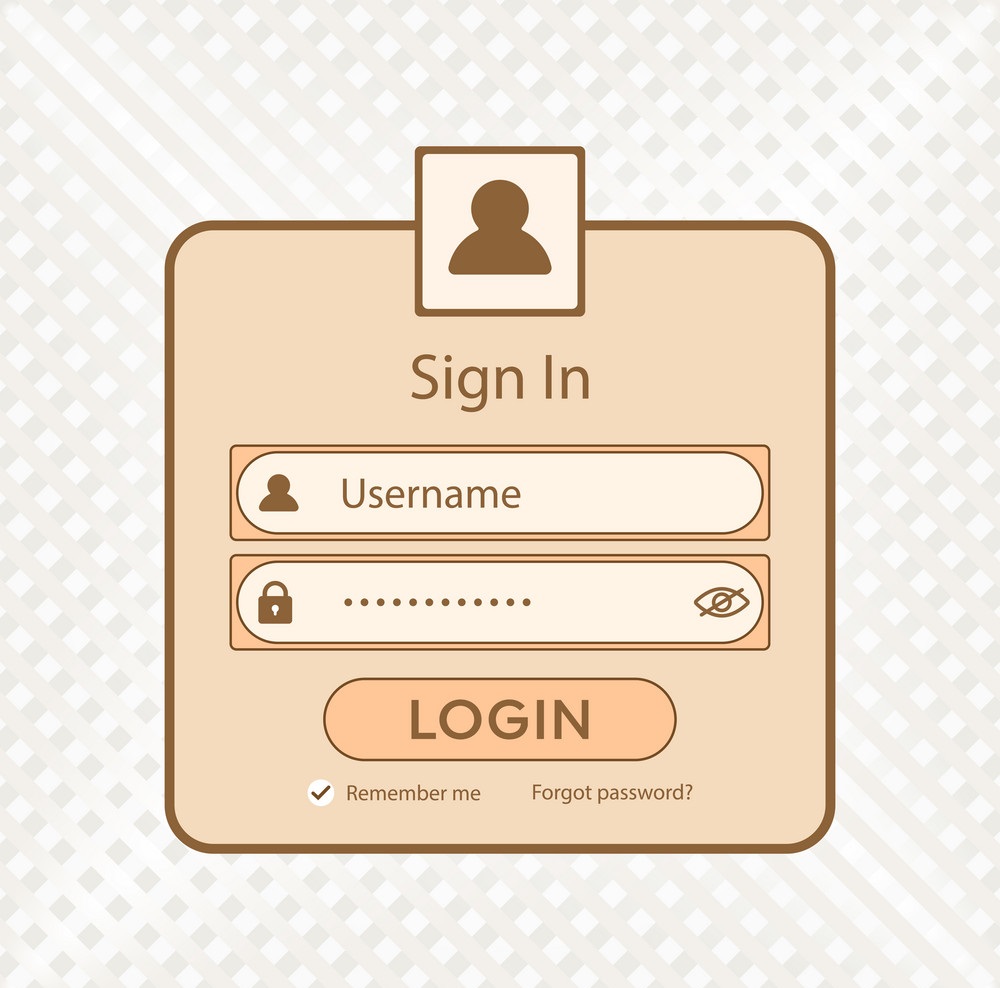
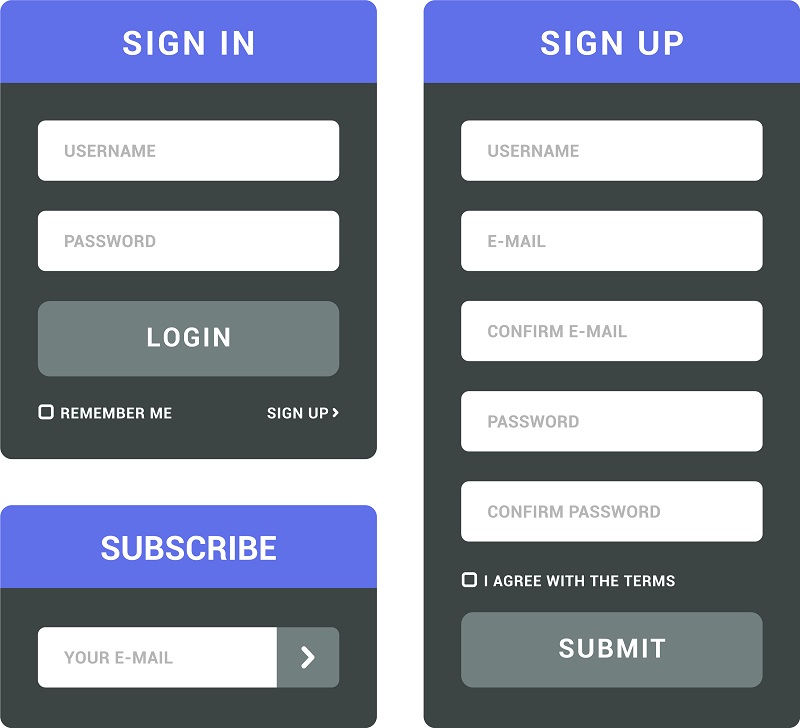
Secara global, form adalah suatu bagian di dalam halaman web yang berfungsi untuk mengizinkan pengunjung mengirim data ke web server. Dengan kata lain, form berperan sebagai user-interface (antarmuka) atau media untuk berkomunikasi antar user dan web server.
HTML form digunakan untuk memberikan data ke sebuah server tergantung dari jenis data yang akan dikirimkan ke web server.

Tipe kontrol yang digunakan di dalam form memiliki bentuk yang beragam:
Sebuah HTML form dapat memiliki input-input element antara lain :
Sebuah form juga terdapat :
Penggunaan Tag Form Pada HTML
Tag yang digunakan untuk membuat HTML form adalah <form>.

| Nama Tag | Keterangan/Fungsi |
| <form> | Tag digunakan untuk membuat sebuah form HTML untuk input pengguna. |
| <input> | Tag digunakan untuk membuat sebuah kontrol input. |
| <textarea> | Tag digunakan untuk membuat sebuah kontrol input multi baris (text area). |
| <button> | Tag digunakan untuk membuat sebuah tombol yang dapat diklik. |
| <select> | Tag digunakan untuk membuat sebuah daftar drop-down. |
| <optgroup> | Tag digunakan untuk membuat sebuah kelompok pilihan yang terkait dalam daftar drop-down. |
| <option> | Tag digunakan untuk membuat sebuah pilihan dalam daftar drop-down. |
| <label> | Tag digunakan untuk membuat sebuah label untuk sebuah elemen <input>. |
| <fieldlist> | Tag digunakan untuk membuat grup unsur terkait dalam bentuk. |
| <fieldset> | Tag digunakan untuk merepresentasikan pengelompokkan daftar input pada sebuah form. |
| <legend> | Tag digunakan untuk membuat sebuah caption untuk sebuah elemen <fieldset, <figure>, atau <details>. |
| <datalist> | Tag digunakan untuk menentukan daftar pilihan yang ditetapkan untuk kontrol input, (Tag baru HTML5). |
| <keygen> | Tag digunakan untuk membuat key-pair generator kolom input, (Tag baru HTML5). |
| <output> | Tag digunakan untuk membuat hasil perhitungan, (Tag baru HTML5). |
Elemen <input> HTML Forms
Hal yang terpenting dari element form adalah elemen <input>. Elemen <input> digunakan untuk mengambil informasi dari user. Sebuah elemen input dapat berupa text field, checkbox, password, radio button, submit button, dan lain-lain.
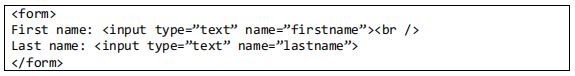
Input type yang secara umum digunakan antara lain :1) Text Field
Input yang digunakan akan berupa kotak text berikut ini:

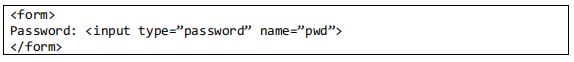
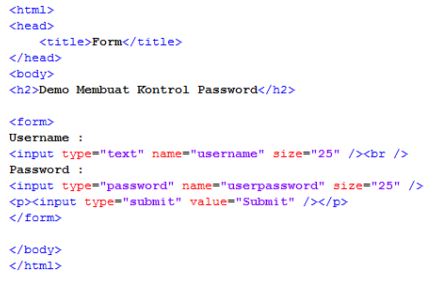
2) Password Field
Password field adalah kotak yang ketika anda menuliskan password disitu maka huruf akan diganti dengan simbol lingkaran untuk melindungi tulisan password yang diketik.
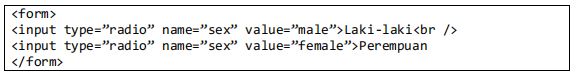
3) Radio Button
Radio button digunakan untuk memilih inputan hanya satu pilihan saja. Contoh: Jenis kelamin.
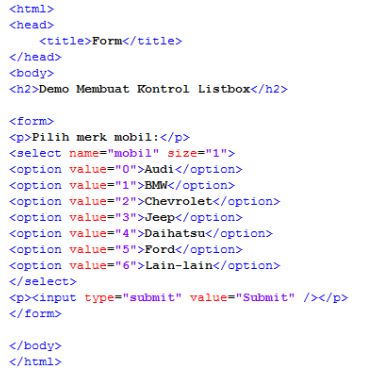
4) Drop Down List / Combo Box

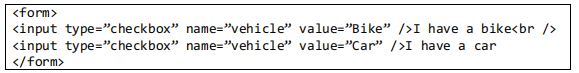
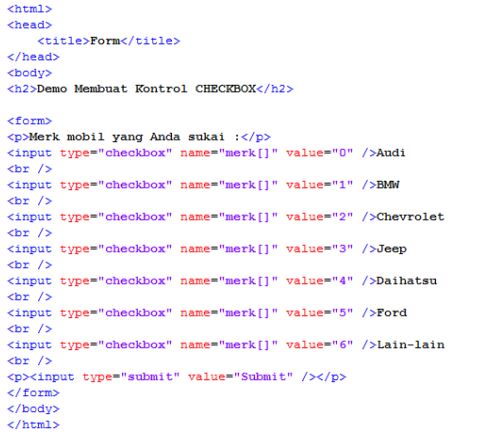
5) Check Box
Perbedaan dengan radio button adalah dapat mencentang / memilih lebih dari satu pilihan.
Contohnya:
|
Hasilnya seperti ini:
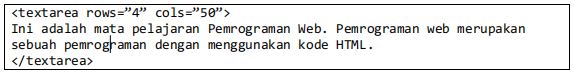
6) Text Area
Text area seperti text field namun bedanya adalah text area dapat terdiri dari beberapa line/baris dan kolom.
Contohnya :
|
Hasilnya seperti ini:
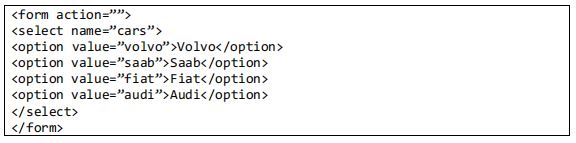
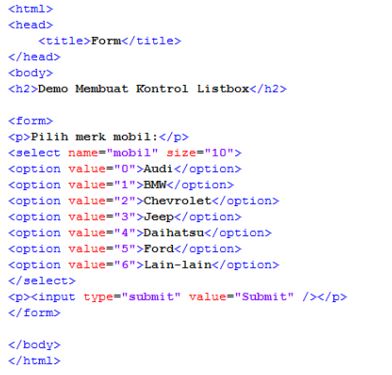
7 ) Tag Select
Tag <select> ini digunakan untuk memberikan pilihan pada user dari data yang sudah tersedia. Dalam tag <select> terdapat tag <option> yang digunakan untuk membuat pilihan data.Contohnya :
|
Hasilnya seperti ini:
Membuat program tampilan formulir dalam halaman web
Form ini berisi :
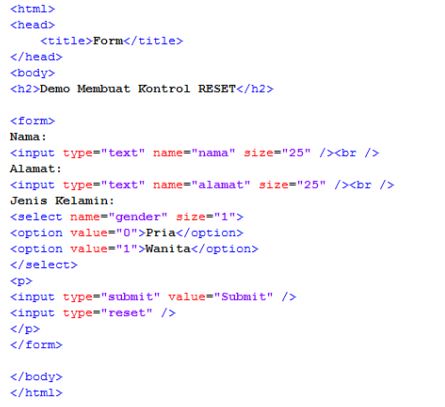
Langsung saja kita buat form nya.
|
Hasilnya seperti ini:
Dan ini hasil yang sudah diisi datanya :
Latihan
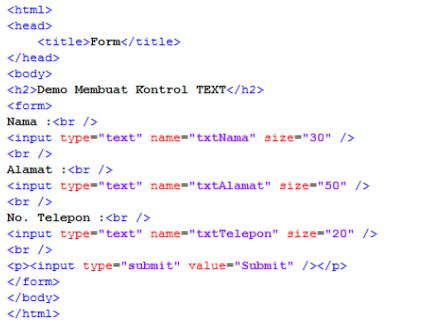
Kontrol Text

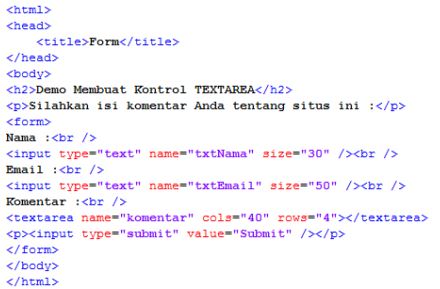
Kontrol Textarea

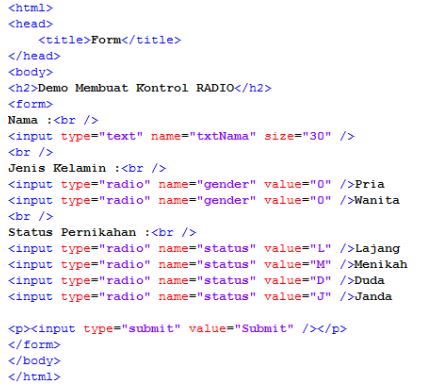
Kontrol Radiobutton

Kontrol Checkbox

Kontrol Listbox

Kontrol Combobox

Kontrol Password

Kontrol Reset

Tugas Mandiri
1. Buatlah sebuah halaman website tentang formulir pendaftaran online masuk perkuliahan atau dunia kerja ! 2. Gunakan dan gabungkan beberapa kontrol elemen HTML form yang sudah dipelajari ! 3. Optimalkan pada desain tampilannya (Desain Tiap Individu Harus Berbeda) !
