Kompetensi Dasar :
3.4 Menerapkan tampilan format multimedia pada halaman web
4.4 Membuat kode html untukmenampilkan tampilan format multimedia pada halaman web
Materi Pokok :
1. Konsep tampilan multimedia dalam html.
2. Tag menampilkan gambar.
3. Tag untuk audio.
4. Tag untuk video.

Memasukkan Gambar ke dalam halaman web
Cara yang diperlukan untuk memasukkan atau menambahkan gambar ke dalam suatu halaman web sangatlah mudah. HTML telah menyediakan tag khusus untuk keperluan ini, yaitu <img>. Tag ini merupakan tag tunggal atau tidak memiliki pasangan. Atribut terpenting dari tag <img> adalah SRC (source atau sumber), yang berisi file gambar yang akan ditampilkan ke dalam web. Bentuk umum penggunaan tag <img> adalah:
<img src=”nama file” />
Atau<img src=”http://www.abcde.com/images.gambar.jpg” />
Format gambar yang sering digunakan dalam halaman web adalah GIF (.gif) dan JPEG (.jpg atau .jpeg). GIF adalah singkatan dari Graphics Interface Format sedangkan JPEG adalah singkatan dari Joint Photographic Expert Group. Selain kedua format tersebut, saat ini juga sudah mulai banyak digunakan gambar dengan format PNG (.png), yang merupakan singkatan dari Portable Network Graphics.
Memasukkan Audio ke dalam halaman web
Untuk memasukkan audio ke dalam dokumen HTML, kita menggunakan tag <embed>. Atribut-atribut yang digunakan:
1. src digunakan untuk menentukan lokasi file music
2. align digunakan untuk menentukan posisi
3. border digunakan untuk menentukan batas-batas
4. height digunakan untuk menentukan tinggi dari object yang dimasukkan
5. width digunakan untuk menentukan lebar dari object yang dimasukkan
6. hspace digunakan untuk menentukan jarak horizontal antara object dengan text
7. vspace digunakan untuk menentukan jarak vertikal antara object dengan text
<embed src=”music.mp3” border=”2” align=”right” autostart=”false”height=”45” width=”400” /> |
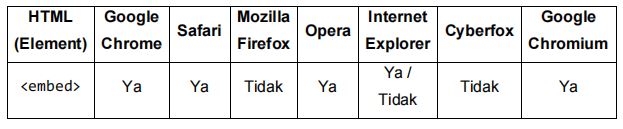
Berikut ini adalah keterangan mengenai dukungan (support) dari beberapa browser menggunakan tag <embed>, yaitu:

menjadikan sebuah lagu sebagai lagu latar belakang (background) dalam halaman web kita, maka digunakan tag <bgsound>.
<bgsound src=”music.mp3” loop=”-1” /> |
Selain menggunakan kode HTML <embed>, cara memasukkan audio juga dapat menggunakan kode HTML <audio>. Berikut ini contoh penulisannya untuk memasukkan audio menggunakan <audio> :
<audio><source src=”filemusic.wav” type=”audio/wav”></audio> |
Penjelasan dari kode HTML di atas yaitu <source> berfungsi untuk memainkan audio yang dipilih,file audio harus bertipe ogg (audio/ogg) atau wav (audio/wav)atau mp3 (audio/mp3) atau (audio/mpeg), beberapa source bisa dimasukkan (contohnya mp3 dan ogg, jadi kalau browser tidak support mp3 tapi ogg audio masih bisa dimainkan, atau sebaliknya).
Di tag audio, ada beberapa properti yang bisa dimasukkan:
1. autoplay berfungsi agar audio otomatis di-play setelah siap untuk dimainkan
2. controls berfungsi menampilkan tombol play, pause, volume, dll
3. loop berfungsi agar audio dimainkan berulang-ulang
4. muted apakah audionya mau di-mute atau tidak
5. preload (auto, metadata, none) apakah audionya load pada saat halamannya sedang diload
6. src menunjukkan URL dari audio yang akan dimainkan (yang ini tidak diperlukan kalau sudah ada <source>)
Memasukkan Video ke dalam halaman web
Format video harus mp4 atau webM atau ogg (lagi, setiap browser mendukung format yang berbeda-beda). Untuk properti, semuanya sama dengan untuk <audio>, hanya saja ada beberapa properti yang ada di <video> tapi tidak ada di<audio>, yaitu:
1. width digunakan untuk mendefinisikan lebar video
2. height digunakan untuk mendefinisikan tinggi video
3. poster digunakan untuk mendefinisikan URL gambar yang akan dimunculkan saat videonya sedang buffer, atau sebelum di-play oleh user.
<video width=”320” height=”240” controls autoplay><source src=”file_video.mp4” type=”video/mp4”> </video> |
Cara lain memasukkan video juga dapat menggunakan tag <embed> dan sama seperti memasukkan audio, hanya saja yang membedakan adalah format dari video yang dimasukkan, misal mp4, mov, avi, 3gp, dll. Berikut ini cara penulisannya menggunakan tag <embed>:
<embed src=”filmbioskop.avi” border=”2” align=”center”autostart=”true” height=”500” width=”800” /> |
Selain kedua tag tersebut (<video> dan <embed>), cara memasukkan video juga dapat menggunakan <iframe>. HTML <iframe> element digunakan untuk mempresentasikan konteks jelajah dari sebuah dokumen atau file lain untuk dimasukkan (embed) dalam dokumen yang bersangkutan.
<iframe> element sering digunakan untuk menyisipkan konten dari website lain, contohnya menyisipkan script iklan dari website pihak ketiga, memasukkan widget atau aplikasi tertentu, dan memasukkan video dari sumber lain (seperti Youtube, viu, dan sejenisnya). Misalnya seperti berikut:
<iframe scrolling="no" src="http://www.youtube.com/...................." width="100%" height="100%"></iframe> |
