
Kompetensi Dasar :
3.3 Menerapkan format tabel pada halaman web
4.3 Membuat kode html untuk menampilkan tabel pada halaman web
Materi Pokok :
1. Tag-tag Tabel Dalam HTML
2. Table tbody, thead, tfoot, tr, th, td.
3. Cellspacing, cellpadding, border
4. Rowspan, colspan
Tag-tag tabel dalam html
Untuk membuat tabel pada html menggunakan tag <table> dan di akhiri dengan tag </table>. Di dalam sebuah tag <table> dan tag </table> dimasukan tag <tr> dan </tr> yang bekerja sebagai baris pada tabel lalu di dalam sebuah <tr> dan </tr> terdapat tag <td> dan </td> yang bekerja memberikan sebuah kolom pada tabel. Untuk mengetahui garis tabel tersebut, kita menggunakan atribut “border” pada tag table.
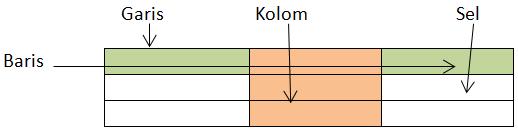
Tabel terdiri dari 4 unsur utama: 1. Baris 2. Kolom 3. Sel 4. Garis

Tag-tag untuk membuat tabel dalam html
Ada beberapa tag yang harus diingat untuk membuat tabel di HTML: 1) Tag <table> untuk membungkus tabelnya 2) Tag <thead> untuk membungkus bagian kepala tabel 3) Tag <tbody> untuk membungkus bagian body dari tabel 4) Tag <tr> (tabel row) untuk membuat baris 5) Tag <td> (table data) untuk membuat sel 6) Tag <th> (table head) untuk membuat judul pada header Tag yang paling PENTING untuk diingat adalah tag <table>, <tr>, dan <td> karena ketiga tag ini adalah struktur utama dalam html untuk membuat tabel.
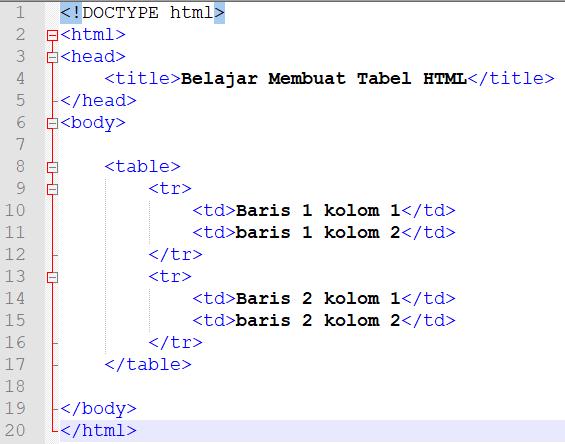
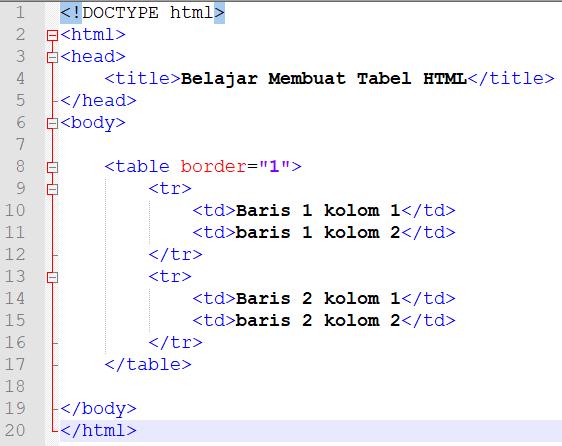
Contoh :
Buka editor text (notepad++) ketik kode html berikut dan simpan dengan nama contoh.html




Table tbody, thead, tfoot, tr, th, td.
Tbody, Thead, Tfoo
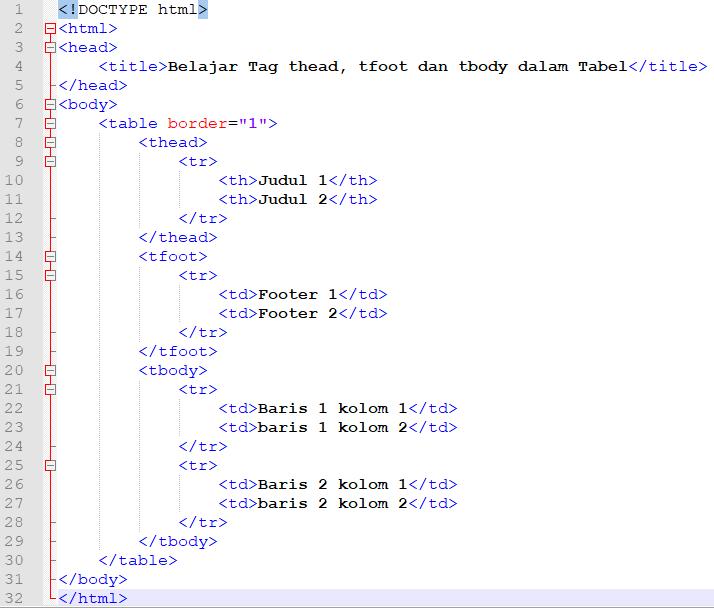
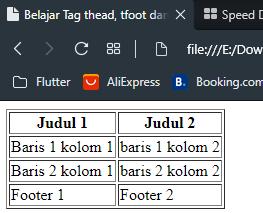
HTML menyediakan tag-tag yang dapat digunakan untuk ‘membagi’ tabel menjadi bagian-bagian yang terpisah, misalnya bagian judul (head), bagian penutup (foot), dan bagian isi tabel (body). Untuk lebih memahami maksud dan cara penggunaan tag thead, tfoot dan tbody, mari kita kembangkan file contoh.html pada materi sebelumnya, menjadi seperti berikut dan simpan dengan nama contoh1.html


Tag <th>
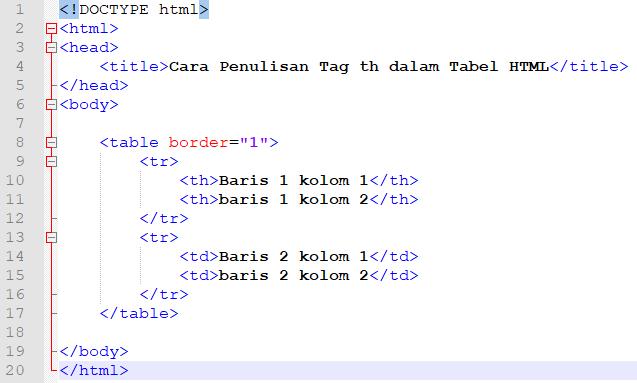
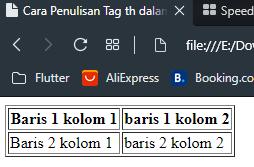
Tag th (singkatan dari table head) . Sering kali dalam membuat tabel, baris pertama kita gunakan sebagai judul kolom dari baris-baris dibawahnya. Dan biasanya baris pertama tabel ini secara visual dibedakan dengan baris dibawahnya agar tampak lebih menarik, misalnya diberi warna yang berbeda, atau font yang berbeda. Dalam penggunaan tag th, kita hanya perlu mengganti tag td dengan th pada baris pertama tabel. Penerapan penggunaan tag th, mari kita kembangkan file contoh.html pada materi sebelumnya, menjadi seperti berikut dan simpan dengan nama contoh2.html


Tag<tr>, Tag <td>
Seperti yang telah dijelaskan pada materi sebelumnya, tag tr dan td adalah bagian dari tiga komponen utama dari tag html untuk membuat tabel setelah tag table, dimana tag tr untuk menyatakan baris dalam tabel, dan tag td untuk menyatakan kolom dalam tabel.
Mengatur Warna Latar (Background) Sel Di Dalam Tabel
Masing-masing baris dan sel yang terdapat pada suatu tabel dapat dipercantik dengan memberi warna latar belakang (background). Dengan memberi nilai pada atribut bgColor pada tag <tr> (untuk baris) maupun <th> atau <td> (untuk sel).
Nilai warna yang digunakan untuk mengisi atribut bgColor dapat berupa red, green, blue, violet, aqua, skyblue, purple, pink, silver, maroon, dsb (nama warna dalam Bahasa Inggris) atau halaman bentuk notasi heksadesimal, seperti: #000000, #FFFFFF, #FF22AA, #00FF1112, dsb. Warna-warna tersebut dapat kita peroleh dari internet maupun dari Adobe Photoshop.
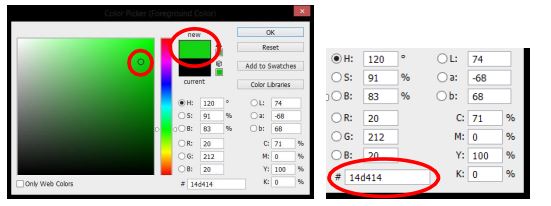
Berikut ini cara mudah mendapatkan identitas warna menggunakan bentuk notasi heksadesimal di dalam Adobe Photoshop:

Gambar4.1 Bentuk Notasi Heksadesimal Warna
Contoh penerapan warna latar di dalam suatu tabel adalah pada saat kita ingin memberi warna latar yang berbeda untuk baris ganjil dan genap. Harapannya adalah agar tampilan tabel tampak lebih menarik dan mudah dibaca.
Mengatur Nilai Atribut CELLSPACING dan CELLPADDING
Tag <table> memiliki dua atribut yang cukup berguna dalam pembuatan tabel, yaitu CELLSPACING dan CELLPADDING. Kedua atribut ini dapat digunakan secara terpisah maupun bersama-sama.
Atribut CELLSPACING digunakan untuk mengatur jarak atau spasi antarsel (dalam satuan piksel). Dalam keadaan default, nilai dari atribut ini dianggap 0 (nol). Berbeda dengan CELLSPACING, atribut CELLPADDING digunakan untuk menentukan jarak antara data atau teks yang ada dalam suatu sel dengan border atau bingkai dari sel bersangkutan. Dalam keadaan default, atribut ini juga bernilai 0 (nol).
Cellspacing, cellpadding, border
Cellspacing
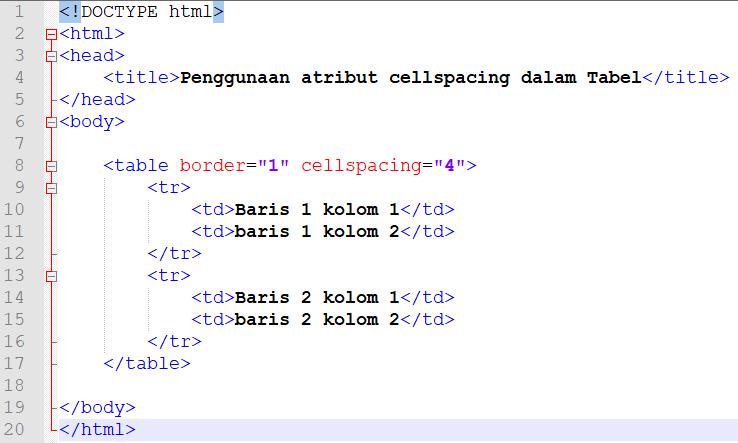
Atribut cellspacing digunakan untuk mengatur jarak antara garis tepi (border) bagian dalam dan luar. Nilai dari atribut ini berupa angka yang diukur dalam satuan pixel. Jika kita memberikan nilai cellspacing=”4”, maka web browser akan menampilkan jarak sebesar 4 pixel diantara garis border tabel. Untuk lebih memahami maksud dan cara penggunaan atribut cellspacing, mari kita kembangkan file contoh.html pada materi sebelumnya, menjadi seperti berikut dan simpan dengan nama contoh3.html


Cellpadding
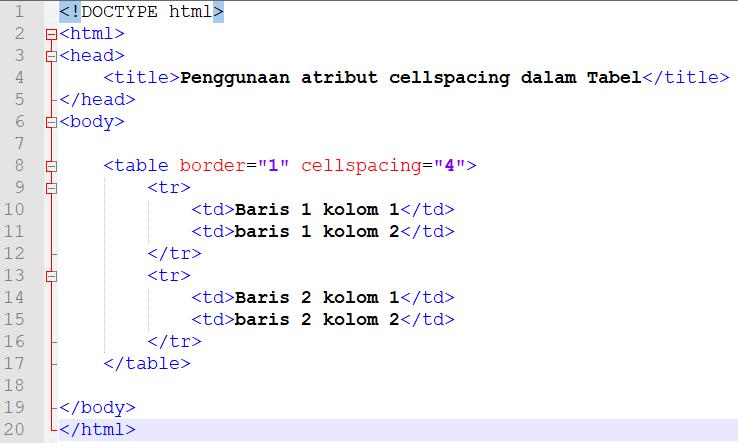
Atribut cellpadding digunakan untuk mengatur jarak dari border sisi dalam tabel dengan isi text tabel itu sendiri. Nilai dari atribut ini berupa angka yang diukur dalam satuan pixel. Jika anda memberikan nilai cellpadding=”4” maka web browser akan membuat jarak sebesar 4 pixel dari border sisi dalam tabel dengan isi text tabel. Untuk lebih memahami maksud dan cara penggunaan atribut cellpadding, mari kita kembangkan file contoh.html pada materi sebelumnya, menjadi seperti berikut dan simpan dengan nama contoh4.html


Border
Atribut border digunakan untuk mengatur ketebalan dari garis tepi (border) dari tabel. Jika atribut ini tidak ditulis, maka web browser akan menampilkan tabel tanpa garis tepi. Nilai dari atribut ini berupa angka yang diukur dalam satuan pixel. Jika kita memberikan nilai border=”1”, maka web browser akan menampilkan garis tepi sebesar 1 pixel pada sisi atas, bawah, kiri dan kanan tabel.
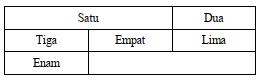
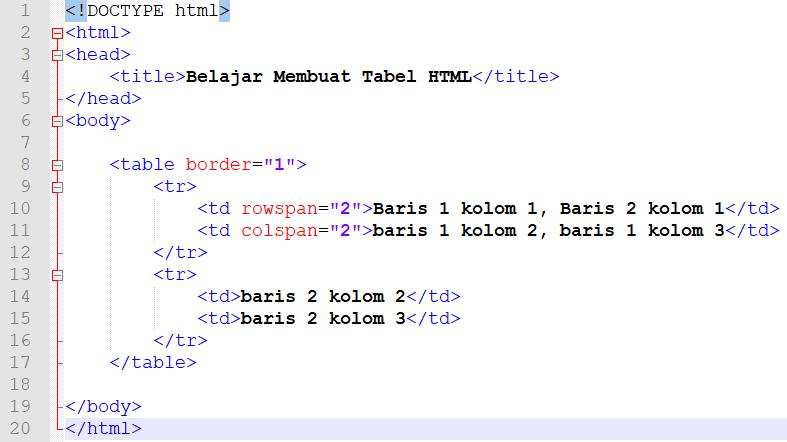
Rowspan, Colspan
Atribut rowspan and colspan digunakan untuk membuat sel tabel ‘bersatu’ dengan sel yang lain. Atribut rowspan digunakan jika kita ingin menggabungkan baris, sedangkan atribut colspan digunakan untuk menggabungkan kolol. Atribut ini diletakkan pada tag td dari sebuah tabel. Untuk lebih memahami maksud dan cara penggunaan atribut rowspan dan colspan, mari kita kembangkan file contoh.html pada materi sebelumnya, menjadi seperti berikut dan simpan dengan nama contoh5.html


Dalam contoh diatas, kita dapat melihat bahwa tag td yang memiliki atribut rowspan akan membuat sel tabel bersatu dengan baris dibawahnya, Sedangkan atribut colspan, akan membuat sel tabel bersatu dengan kolom disebelahnya. Kedua atribut ini membutuhkan nilai (value), dimana nilai ini adalah seberapa banyak sel tabel yang dibuat ‘bersatu’. Pada contoh diatas rowspan=’2’ akan membuat sel tabel bersatu dengan 1 baris dibawahnya, dan colspan=’2’ akan membuat 2 kolom bergabung menjadi 1 sel dengan sebelahnya. Dalam membuat tabel dengan atribut rowspan dan clospan, sebaiknya telah mengkalkulasi seberapa besar tabel yang akan dibuat, karena dengan semakin kompleks tabel, akan semakin rumit untuk menggabungkan beberapa sel tabel tersebut.
Menyertakan Gambar Ke Dalam Tabel

Visualisasi atau gambar yang terdapat pada suatu tabel digunakan untuk memperjelas isi/informasi atau baris data yang disampaikan di dalam tabel. Dalam HTML, kita diizinkan untuk memasukkan gambar ke dalam tabel. Caranya sederhana, yaitu dengan menempatkan tag <img> di antara tag <td> dan </td>.
Pengertian List
List adalah bagian teks di dalam dokumen yang berisi daftar item dari suatu kelompok atau grup tertentu. Sebagai contoh, dalam situs web yang bertema kuliner, list bisa berupa daftar dari makanan dan minuman beserta harganya. List juga bisa berupa prosedur (runtunan langkah) dari suatu pekerjaan tertentu, yang sifatnya harus dilakukan secara berurutan mulai dari langkah pertama sampai langkah terakhir.
HTML menyediakan beberapa tag khusus yang dapat digunakan untuk menangani kasus pembuatan list dengan beraneka ragam bentuk, bahkan untuk daftar bersarang (nested list). Dalam dokumen HTML, tipe daftar dibedakan menjadi tiga, yaitu:
Daftar yang terurut biasanya ditandai dengan penggunaan aturan penomoran tertentu. Penomoran ini bisa menggunakan angka (1, 2, 3, ...) maupun karakter alfabet tertentu (a, b, c, ... atau i, ii, iii, ...). Daftar yang terurut pada umumnya digunakan untuk item-item yang saling berhubungan satu sama lain, atau untuk menuliskan langkah-langkah atau prosedur dari kegiatan tertentu yang tidak dapat dilakukan secara acak. Contoh daftar yang terurut adalah seperti pada cara membuat dokumen HTML, misalnya:
Langkah-langkah membuat dokumen HTML:
1. Jalankan aplikasi Text Editor
2. Isikan kode HTML ke dalam Text Editor
3. Simpan file dengan ekstensi .htm atau .html
4. Jalankan file HTML menggunakan aplikasi web browser untuk menampilkan hasilnya.
Daftar yang tidak terurut adalah daftar yang item-item-nya dapat diubah posisinya secara acak. Daftar seperti ini tidak menggunakan penomoran seperti di atas, melainkan hanya dengan menggunakan tanda atau simbol tertentu, misalnya gambar kotak atau bulat (bullet).
Contoh :
Daftar Produsen Mobil:
Daftar definisi adalah suatu daftar yang berisi kumpulan definisi dari suatu istilah (term) tertentu, misalnya daftar definisi dari kumpulan kata mutiara atau peribahasa tertentu.
Contoh :
Ada gula ada semut
Di mana ada tempat yang bagus, biasanya banyak dikunjungi orang
Berakit-rakit ke hulu berenang-renang ke tepian
Bersusah-susah dahulu, bersenang-senang kemudian
Besar pasak daripada tiang
Pengeluaran (uang) lebih besar daripada penghasilan; boros
TUGAS DAN LATIHAN
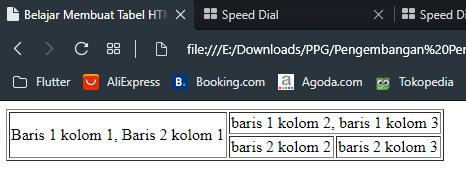
Latihan
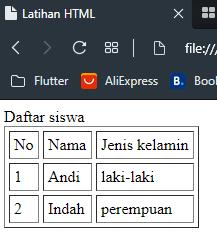
1. Untuk lebih memahami tag-tag dalam html, sebagai latihan buatlah kode html yang akan menampilkan output sebagai berikut, dan simpan dengan nama latihan1.html :




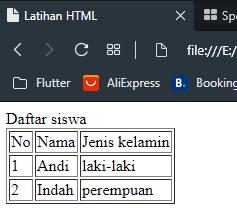
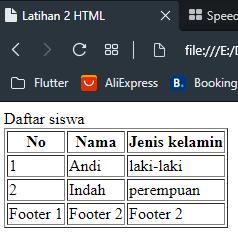
Tugas Siswa
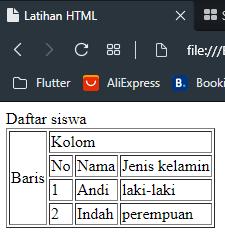
Tulislah skrip HTML-nya secara lengkap agar diperoleh bentuk tabel seperti berikut ini: