Kompetensi Dasar :
3.21 Merancang sistem informasi web
4.21 Membangun aplikasi sistem informasi web
Materi Pokok :
1. Konsep Sistem Operasi Dalam Web.
2. Pengembangan Sistem Informasi Web.
3. Merancang Sistem Informasi Web.
Konsep Sistem Operasi Dalam Web
Sistem operasi adalah perangkat lunak yang paling penting untuk menjalankan komputer. Fungsinya adalah mengelola memori komputer dan proses-proses yang berjalan di komputer, serta semua perangkat lunak dan perangkat keras.

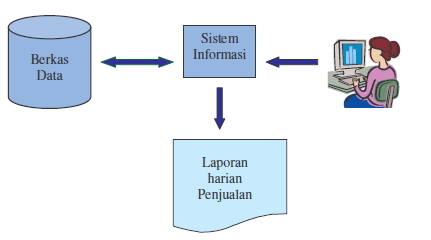
Komponen yang dibutuhkan pada Sistem Informasi Web yaitu :
Client browser – jaringan – web server – db server
Pada dasarnya penggunaan sistem informasi adalah untuk mempermudah manusia dalam melakukan kegiatan/pekerjaan. Dalam bentuk yang lebih kompleks, SI melibatkan banyak user dan memerlukan sarana jaringan yang memungkinkan user yang tersebar di berbagai tempat yang berjauhan dapat berbagi informasi.
Tugas sistem operasi
Sistem operasi bertugas mengelola seluruh perangkat lunak dan perangkat keras pada komputer. Pada suatu waktu, Anda menjalankan beberapa perangkat lunak sekaligus di komputer Anda dan dengan demikian beberapa perangkat lunak tersebut memerlukan akses ke CPU, memori, dan media penyimpanan. Sistem operasi mengatur proses-proses tersebut untuk memastikan setiap perangkat lunak berjalan normal.

Kebutuhan Teknologi pada Sistem Informasi pada web yaitu :
Client Side Programming
Diolah dan diterjemahkan oleh browser (html,js,vbs)
Server Side Programming
Diolah dan diterjemahkan oleh server (php,asp,jsp)
Macam-macam sistem operasi
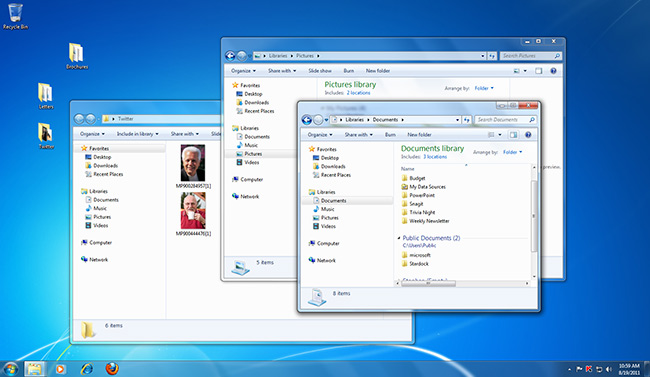
Microsoft Windows
Microsoft menciptakan sistem operasi Windows pada pertengahan tahun 1980-an. Sampai hari ini sudah terdapat banyak versi Windows, tetapi versi-versi yang terbaru adalah Windows 10 (dirilis pada tahun 2015), Windows 8 (dirilis pada tahun 2012), Windows 7 (dirilis pada tahun 2009), dan Windows Vista (dirilis pada tahun 2007). Windows sudah terpasang langsung pada komputer-komputer baru sehingga membuatnya menjadi sistem operasi yang populer.

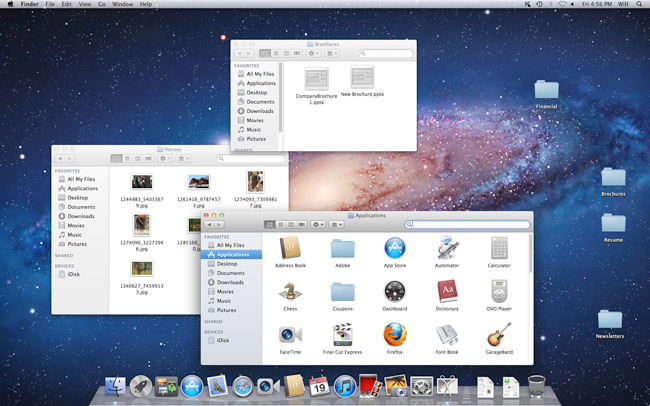
Mac OS X
Mac OS adalah sistem operasi yang dibuat oleh Apple. Sistem operasi ini sudah terpasang pada semua komputer Macintosh (disebut Mac) baru. Semua versi Mac OS yang terbaru dikenal sebagai OS X (diucapkan OS Ten), termasuk beberapa versi lainnya seperti El Capitan (dirilis pada tahun 2015), Yosemite (dirilis pada tahun 2014), Mavericks (dirilis pada tahun 2013), Mountain Lion (dirilis pada tahun 2012), dan Lion (dirilis pada tahun 2011) .

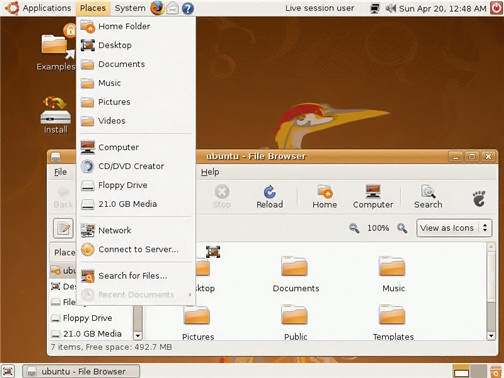
Linux
Linux (diucapkan LINN-ux) adalah jenis sistem operasi open-source, yang kode programnya (source code) dapat dimodifikasi dan didistribusikan oleh siapa saja di seluruh dunia. Sistem operasi Linux berbeda dari sistem operasi Windows yang bersifat proprietary (modifikasi kode program hanya dapat dilakukan oleh perusahaan pencipta Windows). Beberapa keuntungan Linux adalah gratis dan tersedia banyak varian Linux yang dapat Anda pilih sesuai keinginan Anda.

Sistem operasi untuk perangkat mobile
Sistem operasi yang telah kita pelajari sejauh ini dirancang untuk digunakan pada komputer desktop dan laptop. Perangkat mobile (seperti ponsel, komputer tablet, dan pemutar MP3) berbeda dari komputer desktop dan laptop, sehingga mereka menggunakan sistem operasi yang dirancang khusus untuk perangkat mobile. Contoh-contoh dari sistem operasi pada perangkat mobile adalah Apple iOS dan Google Android. Gambar di bawah ini merupakan screenshot sistem operasi iOS pada iPad.

Pengembangan Sistem Informasi Web
Pengembangan sistem informasi didefinisikan sebagai aktivitas untuk menghasilkan sistem informasi berbasis computer untuk menyelesaikan persoalan organisasi atau memanfaatkan kesempatan (oppurtinities) yang timbul.
Untuk menghasilkan sistem informasi tersebut terdiri dari :
1. System analisis : upaya mendapatkan gambaran bagaimana sistem bekerja dan masalah-masalah apa saja yang ada pada sistem.
2. System development : langkah-langkah mengembangkan sistem informasi yang baru berdasarkan gambaran cara kerja sistem dan permasalahan yang ada.
Tahapan Pengembangan Sistem Informasi
1. Tahap Perencanaan. Tahap dimana pengembang mengumpulkan informasi utuk mendefinisikan kebutuhan akan sumber daya
2. Tahap Analisis. Tahap mengidentifikasi sistem dimana informasi dari tahap sebelumnya di analisis dan mendapatkan konsensus. Tahap ini organisasi menetapkan sistem informasi yang akan di gunakan.
3. Tahap Desain. Tahap perancangan. Merancang input, output, dan file.
4. Tahap Penerapan. Tahap programming, testing, training, dan patching.
5. Tahap Perawatan. Penggunaan, penjagaan, dan perbaikan sistem.
Kelebihan & Kekurangan Sistem Informasi
Kelebihan :
Kekurangan :
Kebutuhan Peralatan/Tools
Merancang Sistem Informasi Web
Pada dasarnya, sebuah sistem informasi adalah untuk mendapatkan informasi, memasukkan data, dan mengolah data.
Untuk contoh, kita akan membangun sebuah aplikasi to do list. Dimana kita dapat memasukkan, menghapus, dan melihat data.
1. Siapkan file HTML untuk input
|
|
2. Pada bagian bawah, sisipkan aplikasi JavaScript
|
|
Pada aplikasi di atas, fungsi newElement() akan membuat sebuah elemen HTML baru yaitu tag list (li) dan value dari input teks and di ambil dan di simpan dalam sebuah variabel. Kemudian apabila input kosong, makan browser akan menampilkan sebuah pesan, tetapi bila input tidak kosong, aplikasi akan membuat sebuah list item baru dan menambahkan value dari input ke dalam item tersebut. Sedangkan tombol di sebelah input di gunakan untuk memanggil fungsi deleteAll() yang menghilangkan hasil dari input yang sudah di tampilkan pada laman web.
CRUD (Create, Read, Update, Delete)
Alasan kita menggunakan kode diatas adalah karena kode di atas menggunakan metode CRUD (Create, Read, Update, Delete). CRUD adalah metode primitif yang biasa ada dalam bahasa pemrograman dan digunakan untuk input, proses, menyimpan, dan menampilkan data. CRUD pada umumnya dilakukan untuk mengoperasikan database.
Ada beberapa varian lain dengan konsep sama seperti:
Konsep diatas digunakan dikarenakan dalam Tahap Desain dan Penerapan sistem informasi, bentuk paling mendasar untuk input, proses, dan output data umumnya menggunakan sistem komputasi yang menjalankan perangkat lunak. Dimana perangkat lunak ditulis menggunakan bahasa pemrograman dan hampir selali menggunakan konsep CRUD.
