Kompetensi Dasar :
3.1 Memahami konsep teknologi aplikasi web
4.1 Mempresentasikan pelbagai teknologi pengembangan aplikasi web
Materi Pokok :
1. Konsep Dasar dan Teknologi Website
2. Standar Teknologi Web
3. Cara Kerja Web
4. Perangkat Aplikasi Web
Konsep Dasar dan Teknologi Web Site
1. Apa itu Web ?
Web (World Wide Web) merupakan salah satu layanan yang didapat oleh pemakai komputer yang terhubung ke internet, yang dapat memudahkan pengguna komputer untuk berinteraksi dengan pengguna internet lainnya dan mencari informasi yang diperlukan. Internet dan Web adalah dua hal yang berbeda, internet lebih ke perangkat keras, sedangkan Web adalah perangkat lunak.
Halaman depan web disebut dengan HOMEPAGE. Penyajian informasi melalui web dapat dinikmati pemakai komputer melalui browser yang terhubung keinternet melalui HTTP. Secara Umum halaman web dibangun dengan sebuah bahasa pemrograman bernama HTML.
HTTP (HyperText Transfer Protokol) adalah protokol yang menentukan aturan yang hrus diikuti oleh browser web dalam meminta atau mengambil suatu dokumen dan server web dalam menyediakan dokumen dokumen yang diminta.
Ada dua cara untuk membuat sebuah web page:
1. Dengan menggunakan editor teks biasa (notepad, editplus)
2. Dengan HTML editor
2. Web browser
Browser web merupakan software yang digunakan untuk menampilkan informasi dari server web.
Contoh dari web browser :
3. Web Server Software
Web Server adalah komputer yang digunakan untuk menyimpan dokumen-dokumen web. Komputer ini akan melayani permintaan dokumen dari kliennya. Browser web berkomunikasi melalui jaringan server web dengan menggunakan HTTP.
Halaman Web merupakan file teks murni(plain teks) yang berisi sintaks-sintaks HTML yang dapat dibuka, dilihat, diterjemahkan dengan internet browser.
Browser Web merupakan software yang digunakan menampilkan informasi dari web server.
Cara Menjalankan Aplikasi Web Menggunakan Web Server
Server localhost yang paling banyak digunakan untuk menjalankan web server adalah salah satunya XAMPP. Aplikasi web server xampp sangat mendukung aplikasi berbasis web maupun aplikasi database berbasis web, karena didalamnya telah terdapat database MySQL yang dapat dikases melalui interface berupa GUI dalam sebuah web-browser. Tool tersebut adalah phpmyadmin, tool ini dapat diakses di web-browser setelah menjalankan aplikasi web server xampp atau aplikasi web server xampp diaktifkan melalui xampp control panel. Atau bisa download aplikasi XAMPP disini.
Berikut langkah-langkah / cara menjalankan web server Xampp, melalui xampp control panel:
1. Start > All Programs > Apache Friends > Xampp > Lalu pilih dan klik Xampp Control Panel.
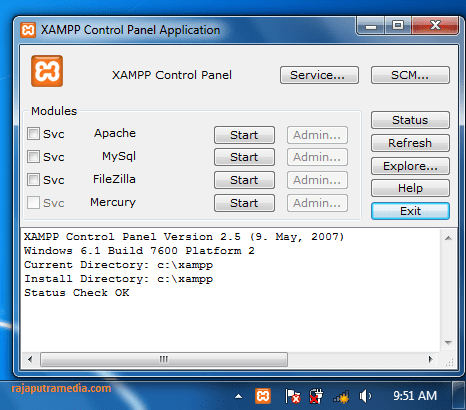
2. Maka akan tampil window " Xampp Control Panel Application " seperti gambar berikut :

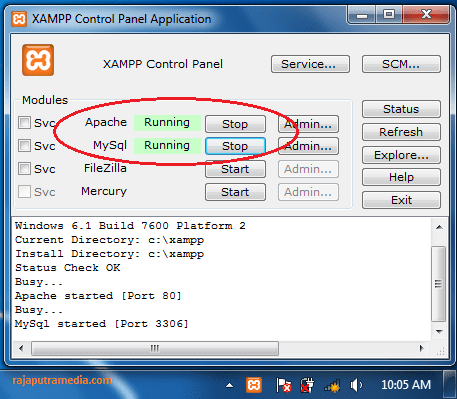
3. Pada pilihan "Modules", klik button start untuk Apache dan MySQL. Sehingga akan tampil seperti gambar berikut :

Apache adalah sebagai web server untuk localhost, sedangkan MySQL adalah sebagai server database MySQL.
4. Web server dan database server telah aktif.
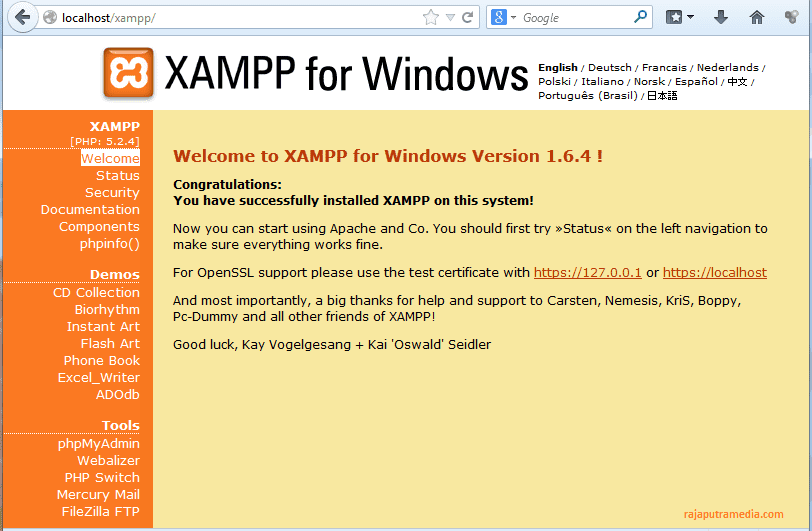
Untuk menguji bahwa aplikasi web server xampp telah aktif dapat dilakukan pada web browser. Caranya buka web browser Anda (Mozilla Firefox, Google Chrome, atau Internet Explorer), ketik url "http://localhost/" kemudian jalankan. Anda berhasil mengaktifkan atau menjalankan web server xampp dan memahami cara menjalankan web server, jika pada web browser Anda tampil seperti gambar di bawah ini:
Standar Teknologi Web
Secara umum teknologi disain web terbagi menjadi beberapa layer (lapisan), yaitu :
1. Structural layer
Layer ini berhubungan dengan struktur dokumen web. Bagaimana sebuah dokumen tersusun, format apa yang dipakai, tanda atau mark up apa yang digunakan merupakan bagian dari layer. Standar teknologi yang direkomendasikan saat ini adalah Extensible Hypertext Markup Language (XHTML) dan Extensible Markup Language (XML). XHTML adalah HTML versi terakhir (4.01)
2. Presentation Layer
Layer ini berhubungan dengan bagaimana mengatur tampilan dokumen pada layar, suara yang keluar , atau bagaimana format pencetakan dokumen. Pada teknologi web lama bagian ini menyatu dengan structural layer. Tapi pada standar baru, Layer ini disarankan untuk dipisah. yang termasuk teknologi ini adalah Cascading Style Sheets (CSS).
3. Behavioral layer
Layer ini berhubungan dengan masalah penggunaan bahasa skrip dan pemogramannya untuk tujuan meningkatkan sisi interaktif dan dinamis halaman web. Yang termasuk dalam layer ini adalah Document Object Model (DOM) dan JavaScrift. DOM memungkinkan suatu dokumen atau skrip untuk mengakses atau mengupdate isi, struktur, dan style dari dokumen. JavaScript merupakan teknologi yang cukup lama dan tetap digunakan untuk menambah dokumen menjadi lebih interaktif.
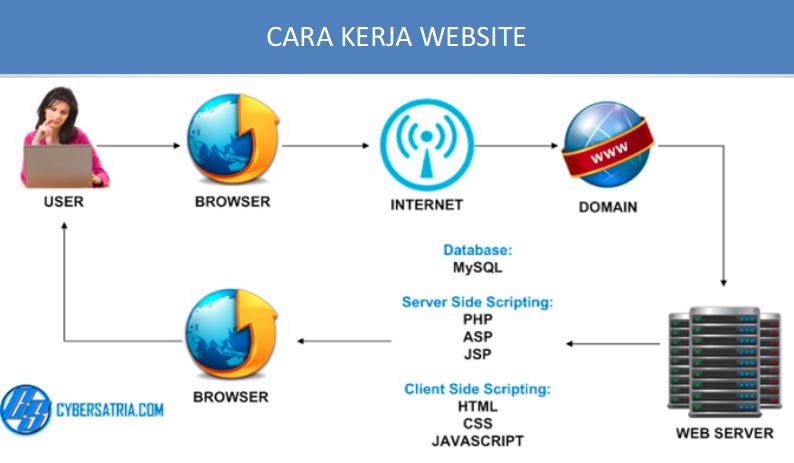
Cara Kerja Web

Hosting
Hosting adalah jasa layanan internet yang digunakan menempatkan halaman website agar bisa diakses melalui internet atau secara online.
Domain Name System
DNS adalah distribute database sistem yang digunakan untuk pencarian nama komputer (nama resolution) dijaringan yang menggunakan TCP/IP.
contoh top-level domain : .com, .edu, .org, .net, .gov, .id dan lain lain
contoh free domain : .cc, .co, .blogspot
Perangkat Aplikasi Web
Perangkat pengembangan aplikasi web adalah perangkat aplikasi yang akan digunakan dalam pembuatan website.
1. Hardware
Perangkat keras yang dibutuhkan yaitu :
- PC Desktop / Laptop
- Printer
- Modem
2. Software
Digunakan untuk membantu proses pengkodean bahasa pemrograman, berikut adalah software-software yang diperlukan :
- Aplikasi Web Server
- Aplikasi Database server
Web server digunakan untuk menjalankan script-script bahasa pemrograman, jika menggunakan bahasa PHP maka apache adalah web server nya, jika menggunakan JSP maka tomcat adalah web server nya dan jika menggunakan bahasa ASP maka Microsoft IIS adalah web servernya.
Aplikasi database digunakan untuk menyimpan data yang diinput melalui form dihalaman web browser menggunakan program yang dibuat, ada banyak aplikasi database server, diantaranya MySQL, PostgreSQL, Microsoft SQL Server, Oracle.
3. Text Editor
Digunakan untuk mengetik kode-kode bahasa pemrograman, banyak tersedia dari para pengembang software yang menyediakan text editor seperti Notepad++, Atom Editor, Sublime Text atau yang lainnya.

4. Image Editor
Digunakan untuk mengelolah gambar photo, karena halaman web tidak terlepas dari pengolahan photo dan image maka aplikasi ini harus disediakan, contoh aplikasi ini adalah Adobe Photoshop, Corel Photo Paint, Gimp, dll.
5. Browser
Digunakan untuk menjalankan program yang dibuat dan melihat hasilnya serta menampilkan pesan error pada saat pembuatan program, contoh browser yaitu Microsoft Internet Explorer, Mozilla Firefox, Google Chrome, Safari, Opera dan lain-lain.
6. Paket Server
Paket server diperlukan apabila tidak mau direpotken dengan instalasi web server dan database server secara terpisah, sehingga sekali install paket server didalamnya sudah terinstal sekaligus beberapa server, berikut adalah contoh paket server seperti XAMPP untuk Windows, LAMPP untuk Linux, MAMP untuk Apple.
TUGAS SISWA
Mengistalasi paket aplikasi web server : Notepad++